
最新版 Vue Light Bootstrap v1.4.2 更新於 2023/1/1

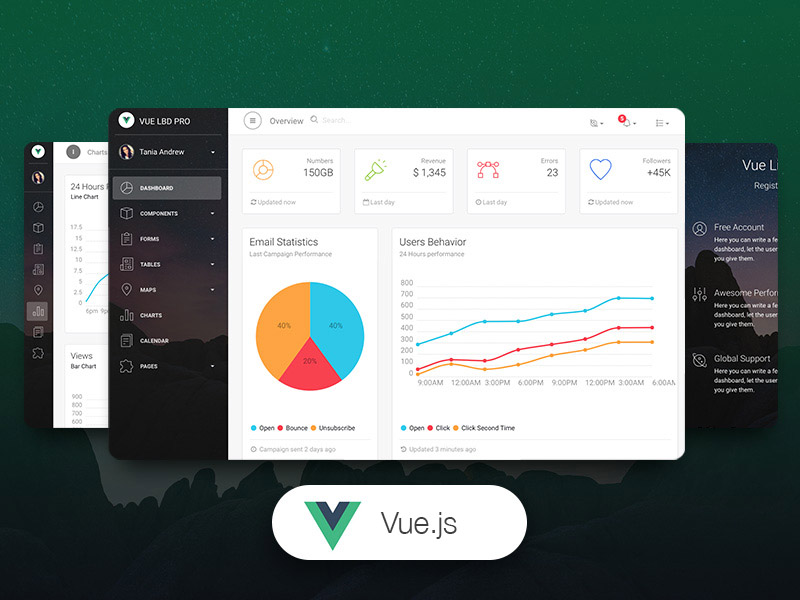
Vue Light Bootstrap Dashboard PRO 是一個基於Bootstrap 4和Vuejs構建的優秀資源。它將幫助您立即開始開發儀表板。Vue Light Bootstrap Dashboard PRO是Original Light Bootstrap Dashboard的官方Vuejs版本。使用儀表板非常簡單,但需要基本的Javascript,Vue和Vue-Router。
Vue Light Bootstrap Dashboard PRO由Cristi Jora編碼,設計由Creative Tim製作。該產品代表了一大套前端開發人員工具,可以幫助您快速啟動項目。我們創建了它,在儀表板中思考您實際需要的東西。Vue Light Bootstrap Dashboard PRO包含精心挑选和優化的Vuejs插件。一切都是為了相互配合而設計的。您可以看到,您可以在Creative Tim上訪問的儀表板是該產品的自定義。
- 160 Handcrafted Components
- 17 Customized Plugins
- 25 Example Pages
- Bootstrap Based
- Documentation
- Fully Responsive

| Freelancer | Startup | Company | Creative Tim Club | |
| Good for a personal or client web/mobile app. | Build your startup or client web/mobile app. | Perfect for web/mobile apps or SaaS projects. |
Join Creative Tim Club and acquire Lifetime Access to all our Present & Future Premium Products! | |
| Documentation | V | V | V | V |
| Full Code | V | V | V | V |
| Designer Files | V | V | V | V |
| Use in SaaS | - | - | V | V |
| Projects | 1 | 1 | unlimited | unlimited |
| Team Size | 1 | up to 5 | up to 20 | up to 20 |
| Tech Support | support | support | priority support | priority support |
| Free Updates | 6 months | 12 months | 12 months | unlimited |
Do these products work with my framework?
All products on Creative Tim are based on HTML, CSS and JavaScript. They work with any back-end framework. You can integrate using any language (PHP, Ruby, Java, etc) and any framework (Laravel, Rails, Spring, etc). The front-end part that we provide is not affected by the back-end.
What is the difference between personal and developer license?
On the package level (the archive that you receive) there is no difference. The difference is only in what you can do with that package. For example a Personal License allows you to use our product for a personal website/app, for your startup or for a single client, while the Developer License allows you to create multiple websites/apps for different clients, for a SaaS application where you charge your users for using the product and also create themes/templates for sale. The themes/templates that you build cannot look as the original product, you need to change images, text, elements orders etc.
What is the difference between html archive and html+psd/sketch archive?
The difference between packages consists of what you get in the archive after you purchase the product.
1. The HTML archive is the one that contains the code, this code can be pure HTML with SCSS and JS files or HTML/SCSS/JS + Angular/Vue.js/ReactJS coded files, depending on the product that you get.
2. The HTML + PSD or HTML + Sketch contains what you have at point 1 and extra Photoshop or Sketch Files which can be used by a designer from your team. The flow will be something like: the designer is using the files to create a fast prototype, then you talk about that prototype with the developer's team or you show that prototype to a client if everything is fine, you then start to code.
What is the difference between free and pro product?
The differences come in the number of the components, plugins, sections, pages. The Free versions contain only a few elements which allow you to build a website but the PRO version is giving you more flexibility. Also, the PRO versions, depending on the packages, come with Photoshop or Sketch files for prototyping. Let’s take an example, our latest UI Kit Material Kit:
1. Free Version: Material Kit
2. PRO Version: Material Kit Pro
If you scroll to the middle of the page you will see a comparison of the products. 60 components vs 1000 components, plugins 2 vs 7, example pages 3 vs 10, a better and more complex documentation for the PRO, Photoshop files etc. All the components are elements like buttons, icons, tables, comments areas, modals, cards etc.
Basically the Free version is like a Demo for the PRO, like a sample.
