最新版 Pinegrow 7.93 更新於 2024/3/7
For Bootstrap, Foundation, AngularJS and WordPress

Pinegrow 網站前端開發工具
- HTML、CSS 便利好用編輯器 寫網頁超快速
- 視覺化的 Bootstrap 網頁設計工具
- 支援時下流行的網站開發 Bootstartp, Foundation, AngularJS 和 WordPress
- 支持 Windows / Mac / Linux
Pinegrow Web Editor is a desktop application for creating and editing websites. Pinegrow is a general purpose HTML and CSS editor. Although it has extensive support for frameworks like Bootstrap and Foundation, Pinegrow is not tied to any particular framework or library.
With Pinegrow you build websites by editing HTML layout and CSS rules. Pinegrow is a collection of integrated tools: some are visual and some work with code. You’re free to mix & match these tools in a way that best fits the task at hand.
For example, when working with Bootstrap, you can use Element properties panel to (1) visually control Bootstrap properties, live-synced with the (2) code view where you can inspect and tweak the HTML code directly. At the same time you use (3) Style panel to edit active CSS rules.
Pinegrow a desktop app that lets you build responsive websites faster with live multi-page editing, CSS styling and smart components for Bootstrap, Foundation, AngularJS and WordPress.
 Speed up building HTML with visual power tools
Speed up building HTML with visual power tools
使用強大的可視化工具快速構建網頁佈局,以添加,編輯,移動,克隆和刪除HTML元素。 使用轉發器插入多個元素,並通過一次移動修改所有選定元素的佈局。
- Smart Drag & Drop
- Repeater
- Page libraries
- Insert elements
- Edit element code
- Page code editor
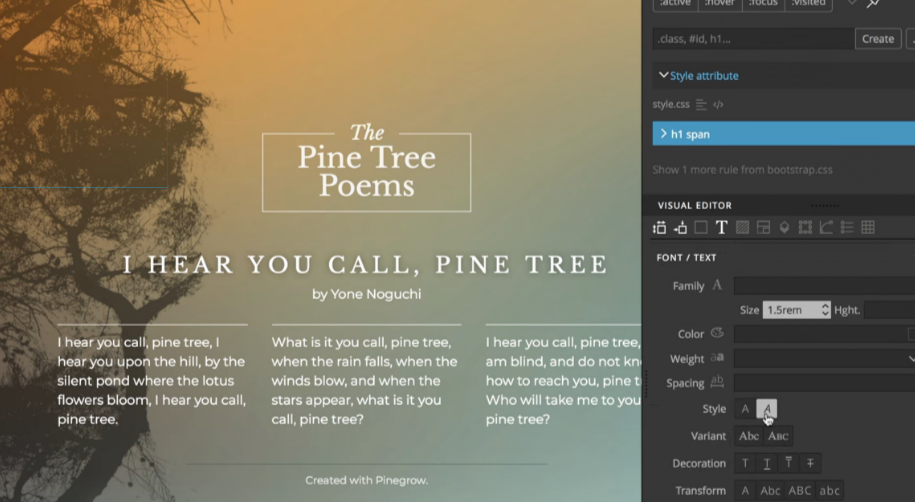
 Style with CSS, SASS and LESS - Live!
Style with CSS, SASS and LESS - Live!
檢查活動的CSS規則,使用豐富的可視化控件,開發工具類編輯器或代碼 - 所有這些都是一起工作的。 編輯SASS和LESS,直播,無需任何外部工具。
- Active rules
- Shadows & code
- Visual controls
- Quickly create rule
- Inline style
- SASS
- CSS Grid editor
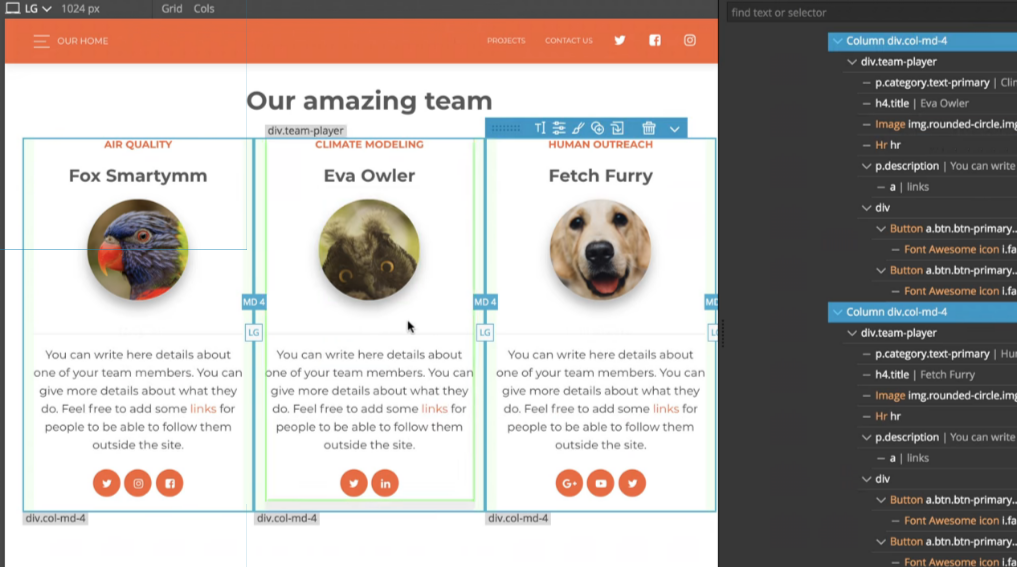
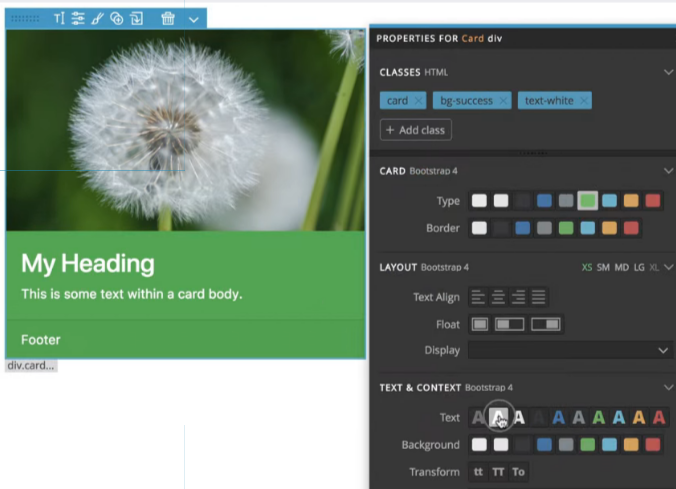
 The perfect tool for working with Bootstrap & Foundation
The perfect tool for working with Bootstrap & Foundation
將數百個框架類轉換為強大的可視化控件。 使用完整的即用型組件庫,並使用動態組件(如模態)。 調整頁面上的列的大小,並使用顯示助手可視化佈局。
- Insert
- Responsive controls
- Visual controls
- Columns & Grids
- Customize themes
- Modals
- Foundation
Fully featured GUI for Tailwind CSS projects
Pinegrow Web 編輯器的附加組件,可讓您直觀地處理 Tailwind CSS 項目,包括使用自定義主題的項目。
- Visual styling
- Responsive design
- Pseudo variants
- Reusable styles
- Style variants
- Helpers
- Custom themes
- Libraries
Edit & test your page on all device sizes at once
使用多頁編輯可以在多種設備尺寸下編輯頁面。 使用媒體查詢幫助工具輕鬆設計自適應網站。 添加自定義斷點或讓Pinegrow通過分析樣式表來檢測它們。
- Edit multiple views
- Device presets & zoom
- Media queries
Components, master pages, projects, CMS mode
Pinegrow Pro可讓您通過母版頁等智能功能進一步加快工作速度,讓您可以為項目定義模板。 將頁面元素轉換為具有自定義可編輯區域的可重用組件。 使用Pinegrow作為靜態HTML網站的CMS。
- Editable components
- Update
- Master pages
- Create Blocks
- Projects
- Static CMS
Create stunning interactions & animations for your web projects
Pinegrow 允許您使用時間線編輯器設計的自定義動畫創建強大的交互和滾動場景。動畫由 GreenSock GSAP 提供支持,這是一個經過驗證的高性能動畫庫。
- Interactions
- Scroll Scenes
- Timeline Editor
- Accessibility
Create production-ready WordPress themes and plugins
Pinegrow 也是創建可用於生產的 WordPress 主題和插件的完美工具。通過將WordPress函數分配給頁面上的各個元素,將任何 HTML 頁面轉換為 WordPress 主題。Pinegrow 導出標準 PHP WordPress 文件。
- Create a WP theme
- Customizer
- Preview PHP code
- Import WP content
- 200+ WP actions
- Save & Preview
- The exported code
其他功能
將Pinegrow與Atom同步,編輯服務器端標籤,使用現成的區塊,從Web打開頁面等等。
- Atom integration
- PHP, ERB & ASP
- Blocks
- Open URLs
- Flexible UI
建立網站
從頭開始創建網站或編輯現有項目。 Pinegrow擁有構建網站所需的一切:HTML編輯工具,樣式,框架工具,組件庫等。
快速模擬頁面
使用元素庫快速組合頁面模型。複製頁面並使用不同的佈局變體進行播放。
使用CSS變量和函數
使用變量代替其他SASS和LESS好東西。使用數學表達式和函數(如變亮和變暗)來創建可以通過僅更改幾個變量進行自定義的設計 - 所有這些都是實時的。
設置頁面樣式
為什麼要停在樣機?只需使用CSS規則通過樣式元素將其轉換為自定義設計的網頁。通過Visual編輯器編輯規則或直接編寫代碼。
使您的頁面響應
打開共享相同樣式表的多個頁面。樣式更改會實時反映在所有頁面上。以不同的屏幕尺寸查看它們。
編輯頁面的內容
使用Pinegrow作為靜態Html頁面的CMS。移動元素並雙擊任何元素以編輯其文本內容
在線試用模板
只需從互聯網上打開模板演示,然後開始使用您的圖像和內容進行自定義。立即查看模板是否適合您。
需要快速的code snippet嗎?
需要Bootstrap表單還是導航欄?在Pinegrow中進行設計,只需單擊即可更改其佈局。選擇表單並複制HTML代碼。
與他人合作
使用Git等標準源代碼管理工具來管理代碼並與團隊成員協作處理項目。
Pinegrow Web Editor PRO Build web projects with powerful tools for editing HTML & CSS - visually and with code. |
| Bootstrap Foundation Plain HTML Components Live SASS Editing Multiple views Edit URLs PHP, ASP & ERB Master pages Font Awesome and more... |
ADD-ONS:
Interactions
Pinegrow Interactions is a powerful visual editor for designing web interactions and animations.
Pinegrow Interactions is an add-on for Pinegrow Web Editor, extending its HTML and CSS editing features with interaction composer and fully-featured animation timeline editor.
Tailwind Visual Editor
A desktop app for Mac, Windows and Linux that lets you visually edit your Tailwind CSS projects.
Tailwind Visual Editor is an add-on for Pinegrow Web Editor, a powerful desktop HTML & CSS editor. This means that you use all features of Pinegrow in your Tailwind projects.
WordPress Builder
Pinegrow WordPress Plugin
Pinegrow WordPress Plugin is a plugin for WordPress that brings Pinegrow to the browser, self-hosted on your WordPress site.
You should use the plugin if you conveniently build themes and plugins directly on WordPress sites, without having to upload exported themes and plugins. This is best for less complex projects that do not require version control or for building custom block plugins for existing sites.
Shop Builder for WooCommerce
Pinegrow WooCommerce extends the WordPress panel by adding actions for displaying products, product lists, categories and other WooCommerce elements.
比較表
|
|
||||
|
|||||
|
System requirements
Pinegrow is available for Windows 10 & 11, macOS 13 and 14 and Ubuntu Desktop 20.04 LTS and 22.04 LTS.
Windows 10 & 11
Although it is known that Pinegrow may work flawlessly with previous versions of Windows, we test each release of Pinegrow with Windows 10 & 11 only and we provide support only for these versions of the system.
macOS 13.x & 14.x
Although it is possible that Pinegrow may work flawlessly with previous versions of macOS, we now test each release of Pinegrow with macOS 13 (Ventura) and macOS 14 (Sonoma) & and we provide support only for these versions of the system.
Does Pinegrow work on Mac computers equipped with Apple Silicon chips (M1, M2 …)
Since Pinegrow 7.x
We now offer a native version of Pinegrow for the new Apple M1, M2 ….
Pinegrow < version 7.x
From our tests, Pinegrow 6.x works fine on Apple M1 powered computers.
The first run takes a minute or so because the operating system is recompiling the app. Subsequent runs are quick.
Important: Pinegrow should not be run directly from the DMG because it gets compiled every time it is run. So it should be copied to Applications or similar which is the standard way with Mac apps.
Ubuntu Desktop 22.04 LTS
Although it is possible that Pinegrow may work with previous or future versions of Ubuntu Linux, we now test each release of Pinegrow with Ubuntu Desktop 22.04 LTS only and we provide support only for these versions of the system.
Despite that, Pinegrow might still work on your system. The best approach is to try the trial version. If that works fine, it’s 99% certain that everything will be fine. In case not, you’re covered by our 30 days money back policy.
Requirements for WordPress Themes Development
If you plan to build WordPress themes with Pinegrow PRO/WP or Pinegrow Theme Converter for WordPress, you will have to install and configure a Web development environment (a webserver, a database engine and WordPress) on your own computer.
Please consider using our favorite solution: Local.app from Flywheel. It is available for Mac and PC. (and it’s FREE)
