Froala Editor 是一個功能強大的 JavaScript 富文字編輯器。Froala Editor 是一個輕量級的 WYSIWYG HTML 編輯器,用 Javascript 編寫,可為您的應用程式提供富文本編輯功能。
簡單的。
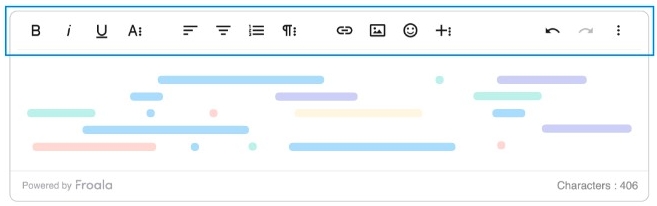
許多功能不必用數百個按鈕壓倒用戶。Froala 的所見即所得編輯器智能工具欄可以在這個簡單的界面中容納 100 多個功能。

聰明的。直覺的。
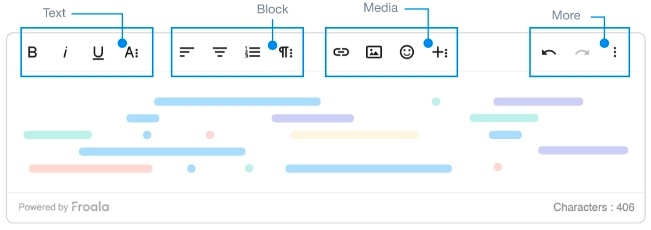
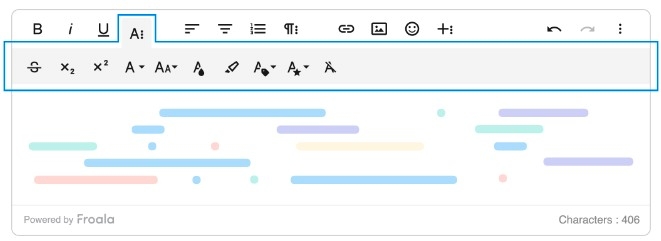
Froala 智能工具欄按範圍將所有操作分為 4 個類別。這是一個直觀的工具欄,其中的每個功能都很容易找到,並且您最常用的功能都在那裡。

功能齊全。
Froala 富文本編輯器具有適用於各種用例的大量簡單和復雜功能。

General Information
Beautiful JavaScript web editor that's easy to integrate for developers and your users will simply fall in love with its clean design.
Easy to Integrate
The editor can be integrated in any kind of project in no time. It requires only basic javascript and HTML coding knowledge.
Popular
Our editor is a very popular HTML editor among developers and it has plugins for the most popular development Frameworks.
Easy to Upgrade
Keep all your customizations separated from the editor folder and upgrading is just a matter of downloading the new version.
High-Quality Code
For us high quality code means LTFCE, in other words: Legible, Testable, Flexible, Compliant and Economical.
Unit Tests
We know you hate testing and want a product that really works, so most of the editor's functionality is covered by unit tests.
Inline Editing
We managed to achieve the best editing experience ever. Using the inline editor, what you see is actually what you get.
Shortcuts
Functionality at your fingertips, shortcuts allow you to activate specific commands by using only the keyboard.
Cross Browser
Are you an Apple fan? Or Microsoft? It doesn't matter, our editor will work the same on Safari, Internet Explorer and other browsers.
Cross-Platform
It's tested! A busy day won't stop you from editing your website. Use your tablet or even smartphone for it.
Design
Not your grandmother's WYSIWYG text editor
Modern Design
We carefully analysed the latest industry trends and designed a nice modern interface that the users will just love.
Retina Ready
Why Retina? More detail, better aesthetics and sharper fonts. Otherwise, millions of users will think your website is ugly.
Themes
The editor will fit on any website. Use the default or the dark theme, or create your own theme using the LESS theme file.
Intuitive Interface
Froala rich text editor offers complete functionality through a very intuitive interface that users will find natural to use.
Popups
Modern all the way. Froala dumps the old and classic popups, adding in new, styled popups for an awesome user experience.
SVG icons
The editor uses in-house made SVG icons, scalable vectorial icons that look gorgeous at any size.
Custom Style
Our WYSIWYG HTML editor is the only one that has a special customizer tool to change the look and feel the way you want.
Custom Toolbar
Too many buttons? Perhaps not in the right order? You have full control over the editor's toolbar functionality on each screen size.
Sticky Toolbar
To ease your editing experience the WYSIWYG editor's toolbar will remain at the top of the screen while you scroll down.
Toolbar Offset
The rich text editor's toolbar does not have to overlap with the header on your webpage, just set an offset for it.
Toolbar At The Bottom
Easily change the WYSIWYG HTML editor toolbar's position from top to bottom, while also using the sticky toolbar or an offset.
Full Screen
Dealing with large amounts of content requires a large editing space. The fullscreen button will expand the editing area to the whole webpage space.
Full Page
Writing and editing an entire HTML page is also possible. Helpful for emails, but not only, the usage of HTML, HEAD, BODY tags and DOCTYPE declaration is permitted.
Iframe
The WYSIWYG HTML editor's content can be isolated from the rest of the page using iframe so there is no style or script conflicts.
Document Ready
the best options for creating online documents.
Min and Max Height
The editor's height will automatically adjust between the Min and Max height values to fit the content inside the editable area.
Predefined Height
Set a specific height to the WYSIWYG HTML editor using the height option. If the text inside is longer, then the rich text editor will get a vertical scrollbar
Performance
Six times faster than the blink of an eye, our rich text editor will initialize in less than 40ms.
Lightweight
With its gzipped core of only 50KB, you can bring in an amazing editing experience to your app without losing loading speed.
Plugin Based
The modular structure makes our WYSIWYG HTML editor more efficient, easier to understand, extend and maintain.
Multiple Editors on a Page
One or ten text editors on the same page? You won't feel a difference, just set them to be initialized on click.
HTML 5
Froala Rich Text Editor is built respecting and taking advantage of the HTML 5 standards.
CSS 3
What better way to improve user experience than using CSS 3? Subtle effects makes the editor even greater.
Optimized for Mobile
Froala is a responsive WYSIWYG editor that fit in any screen size.
Android and iOS
We know how used mobile devices are and we are running tests on both Android and iOS devices.
Image Resize
Froala Rich Text Editor is the first WYSIWYG HTML editor with image resize that works even on mobile devices.
Video Resize
We are the first to introduce resize for videos even when they are playing. And of course we made it work on mobile too.
Responsive Design
The content you are editing will be responsive. Our WYSIWYG HTML editor can handle image resize using percentages.
Toolbar by Screen Size
For the first time in a rich text editor, the toolbar can be customized for each screen size.
SEO
Write with no worries, the WYSIWYG HTML editor produces a very clean output, waiting to be crawled by search engines.
Clean HTML
We developed an algorithm that automatically cleans up the HTML output of our rich text editor.
Image Alternative
Image alternative is the text shown if the browser can't display the image. It is also text that search engines use, so don't ignore it. Alternative text can be set in the edit image popup.
Link Title
Although link title is not known to have major SEO impact, it helps users to navigate easier through your website. Not so important, but good to have. Set the link title in the link popup.
Security
Froala WYSIWYG HTML Editor has a strong defense mechanism against XSS attacks. In most cases you won't have to worry at all about this, but we still recommend that you do additional checks on your server.
Formatting
Formatting content is essential in any WYSIWYG Editor, but in Froala there are much more than just basic formatting options.
Basic Styling
Basic styling, such as bold and italic, is built-in the main code. Perfect when you need a simple WYSIWYG HTML editor.
Advanced Styling
More advanced styling options are also available through plugins. You just have to include the ones you need.
Class Styling
Customize how the editor's output looks like. Define your own style classes for paragraphs, images, links and table cells.
Font
As opposed to most rich text editors, Froala WYSIWYG HTML editor is not using the tag at all.
Font Size
Change font size with pixel precision. No more "small", "medium", "large" and nothing between them.
Font Family
Give your text some personality using different font family from your custom list of available fonts.
Paragraph Format
Use normal paragraphs, write some code or just highlight ideas using headings.
Colorful
Give your thoughts some color. Change the text or background color as you wish, selecting from your color palette.
Undo & Redo
Let's paraphrase Alexander Pope: “To err is human, to forgive, undo.” , so don't worry about errors there's always undo and redo.
Selection Details
A glance at the editor's toolbar is enough to see your current font family, font size and paragraph format.
Line Breaker
The line breaker makes it possible to enter a new line after a table even if it is the last element in the editor.
Subscript & Superscript
With subscript and superscript our rich text editor introduces basic math editing capabilities.
Markdown Support
Format words & phrases in our rich text editor using code shortcuts through predefined markdown syntax.
Rich Content
Creating great content requires great features.
We develop, you create.
Advanced Linking
Easily insert web links and email links. Use advanced settings to open them in new tabs or specify a predefined list of links to choose from.
Plain Text Paste
Get rid of unwanted styling when pasting from external sources. Tell the Froala Rich Text Editor to always paste data from clipboard as plain text.
Paste from Microsoft Office
Users paste a lot from Word and Excel. Froala WYSIWYG HTML Editor cleans all the unnecessary code and makes the HTML just look good.
Images
Images are processed 60,000 times faster than text. Drag & drop, browse or paste a URL to insert an image.
Image Editing
Drag & drop images to reposition them, click to resize, change their alignment, make them links, replace or delete them.
Image Manager
The Image Manager helps you to easily browse through, insert or delete images on your own server.
Video URL parsing
Easily insert videos by URL. Our rich text editor automatically parses Youtube, Vimeo, Yahoo and Daily Motion video links.
Embedded Video Code
Have a different video source? No problem, you can also insert videos by pasting the embedded code into the rich text editor.
Video Edit
Resize, change video alignment, remove or preview it directly from the editor's interface without having to leave the page.
File Upload
Drag & Drop any file to upload it or use the specially designed popup for handling file upload.
Tables
Keep your data organized using tables, with both basic and advanced operations on cells, rows and columns.
Table Cell Selection
Froala rich text editor comes with a special table cell selection feature that offers users the same experience in any browser.
Table Resize
The table might not necessarily need the whole webpage width and not all columns are the same. Resize them for a neat appearance.
Table Editing
The table edit popup offers an easy and intuitive way to edit the entire table, one or multiple cells.
TAB Key in Table
Use the TAB key to jump through table cells or insert a new row if TAB is pressed in the last table cell.
Emoticons
Express your emotions easier with emoticons rather than words. Very desired by users and possible in the Froala WYSIWYG Editor.
Quote
With multiple quote levels, our rich text editor successfully handles different cases where quoting is required.
Horizontal Line
Use horizontal rules to separate your edited content and split it into pages when the content is printed.
Accessibility
By producing accessible content, you make it available to everyone, including people with permanent, temporary, situational, or changing disabilities.
508 Compliant
The Froala Javascript rich text editor is compliant with Section 508 Accessibility Program.
WCAG 2.0 Compliant
Our WYSIWYG HTML editor follows the Web Content Accessibility Guidelines (WCAG) 2.0.
WAI-ARIA Compliant
A beautiful user interface with increased accessibility, thanks to the WAI-ARIA specifications.
Tab Key
Our WYSIWYG HTML editor does not interfere with the natural Tab key behavior allowing you to easily navigate through pages.
Shortcuts
Intuitive shortcuts enable a faster editing experience and you can even forget about your mouse.
Keyboard Navigation
You will never be constraint by using a mouse. Our WYSIWYG HTML editor is completely keyboard navigable.
Developers
A WYSIWYG HTML editor created by developers, for developers. With a powerful API and documentation, you can get started in minutes.
Powerful API
Froala WYSIWYG HTML editor comes with a powerful javascript API that allows you to easily customize and interact with the editor.
Rich Documentation
A powerful API that comes with a complete documentation is what all developers dream to play around with.
Autosave
Don't worry about data loss. Our rich text editor automatically makes a save request to your server as the user types.
Code View
Some users may think they're faster writing HTML. Let them see and edit the HTML code behind their content.
Code Mirror
Froala WYSIWYG Editor is offering an enhanced HTML code editing experience thanks to Code Mirror.
Enter Control
You may customize the native browser enter behavior and we make sure that new lines are always created the same way.
Ajax Ready
Never leave the page. With built-in AJAX mechanism for saving and uploading files you won't have to refresh the page at all.
HTML Entities
Reserved characters in HTML must be replaced with character entities and the entities list used by the editor is customizable.
Migration guides
Froala WYSIWYG HTML Editor is an easy to integrate and easy to use plugin that requires minimal coding knowledge. We offer step-by-step guides to explain how to replace your current editor with Froala.
Basic Server Integrations
Provide guides and code examples on how to handle image, file, or video upload on 9 different server types.
Server SDKs
SDK libraries for +5 different server types are ready for download and inclusion in your project. Handling upload, validation, or delete images, files, or videos will be easier than any time ago.
Development frameworks
Froala Javascript WYSIWYG Editor has plugins for multiple development frameworks to help ease the editor's integration with your application.
Custom All The Way
Specific websites may require specific features. The Froala WYSIWYG HTML Editor is designed for any user. Everything can be customized or custom made from icons to the most granular functionality.
Custom Icon
By default the editor is using SVG icons specially created to match each action. However, the default icons can be customized and you can also add your own icons.
Custom Button
Our buttons don't offer what you need? Create your button. Once a command is defined it can be included in any option that is using buttons: toolbar, image popups, link popups, tables popup, or video popup.
Custom Quick Insert Button
Create a custom button and add it to the quick insert buttons menu.
Custom Dropdown
Create a dropdown with various options and attach it to a button.
Custom Popup
Create your own popup, define when it will be shown, when it will be hidden, what buttons it will have, and the popup layout
Custom Plugin
Create an advanced functionality and do more complex actions, it is like creating your own editor but with ready functions that will make your task simpler.
Custom Shortcut
Of course, you don't have to be restricted to our shortcuts, every person has his own keyboard combination that he usually uses.
Custom Font
It is impossible to have included all fonts on the web by default, but you can add your font. keep it aligned with your brand.
Custom Theme
The default theme of the WYSIWYG HTML editor can be changed to one that better fits the color palette of your website. You can also create your own theme and customize the rich text editor's interface the way you want.
Custom Color Picker
Set up the colors that you or your users used regularly to increase your productivity. There are three options that can be used to customize the color picker.
Custom Emoticons
customize emoticons and display what you need only.
Custom Paragraph Styles
You can define your own paragraph styles using the paragraphStyles option.
Custom Line Height
You can define your own line heights using the lineHeights option.
Inline Styles
Add custom style on the selected text inside the WYSIWYG HTML editor.
Inline Classes
Add custom class on the selected text inside the WYSIWYG HTML editor.
Image Styles
Add custom style on the selected image inside the WYSIWYG HTML editor.
Link Styles
Add custom style on the selected link inside the WYSIWYG HTML editor.
Image Styles
Add custom style on the selected image inside the WYSIWYG HTML editor.
Customize Toolbar
You have full control over the rich text editor's toolbar functionality. Simply customize what buttons are available, their order in the toolbar and also group them the way you want, also the toolbar's buttons can be customized based on the screen size. And you can even control the position of the toolbar at top as normal, at bottom, sticky or has an offset.
Different Modes
Froala WYSIWYG HTML editor has different modes to cover all use cases, this lets you have the perfect editor look in your applications without any coding. You just need to choose between Full Page, Document Ready, Full featured, Iframe, Inline ,or Edit in Popup modes.
Initialization
A WYSIWYG HTML editor that can be initiated on any HTML element.
Textarea Editor
Textarea is the most popular HTML element to initialize a WYSIWYG editor.
Init On Link
It is possible to initialize the WYSIWYG HTML editor only on a link.
Init On Button
It is possible to initialize the WYSIWYG HTML editor only on a button.
Init On Image
It is possible to initialize the WYSIWYG HTML editor only on an image.
Init On Click
Init on click improves the page performance by initializing only the basic code when the page is loaded and the rest of the code when clicking in the editable area. It is highly recommended to use the initOnClick option if you have more rich text editors on the same page.
Content Saving
Whether you like to use forms or Ajax; you're covered. Froala WYSIWYG HTML editor has options for every case.
Autosave
To enhance the saving experience, we have designed the save plugin which has built-in mechanisms that automatically make HTTP requests from JS to your server which has to handle the requests and save the data. It is up to you to handle these requests on server side and store the data.
Save inside FORM
Using forms is the classical way to save data. The data inside the WYSIWYG HTML editor will be sent to the server when the submit button is hit.
Save Button
Never leave the page. With a built-in AJAX mechanism for saving the data inside the WYSIWYG HTML editor, you won't have to refresh the page at all.
Productivity
Froala WYSIWYG HTML editor is full of features that will help you to be more productive, therefore, Froala has made integration with 3rd Party libraries to add advanced functionality to the editor.
Real-time Editing
Multiple users can work together on docs and see updates character-by-character.
Embed rich content using Embed.ly
With over 500 providers, embed.ly is probably the best service when it comes to embedded content. You can embed rich content such as Twitter, Facebook, Instagram, and lots of other publishing platform embeds.
TUI Advanced Image Editor
Crop, flip, rotate, add shape, or/and add a filter to your images with a full featured image editor using HTML5 Canvas.
Mentions
Type an @ to display the autocomplete list.
Spelling and Grammar Checker
WProofreader allows the user to see and correct typos and grammar problems while typing or in a separate dialog mode. All detected misspellings and grammar errors will be instantly underlined. The user just needs to hover on a marked word and select a suggestion for replacement.
Math Editor
Edit math equations and chemistry formulas in different technological set-ups.
Font Awesome
Inserting icons in your text has never been easier. With the Font Awesome plugin, you can now add any of the FA icons and add a twist to your content.
Track Changes
Track changes against new or deleted text within the editor as well as various styling and formatting changes to the text, images & tables.
Character Counter
Limited by a number of characters, no worries, Froala WYSIWYG HTML editor will count it for you and will prevent you from exceeding it.
Export as PDF
Turn your content into portable file formats with a single click.
Quick Insert
Instead of using the toolbar put the buttons, you are using regularly, inside the Quick Insert menu and it will appear when you have focus on an empty line.
Predefined Links
No more typing! define a list of links that are used regularly and the user will be able to select from this list when inserting or editing a link.
International
Spread the word! Froala WYSIWYG HTML editor is used worldwide in various languages. 34 languages are supported currently.
Spell Check
Disabled by default, it can easily be enabled. Spell check uses the browser spell check and can always come in handy.
RTL Support
The editor has full RTL support. Writing in Arabic or Farsi will feel naturally. Even the toolbar changes to give it the perfect feel.
Auto Direction
Froala WYSIWYG HTML editor automatically detects if the keyboard input is RTL or LTR and adjusts text direction.
Support
Froala offers customer support via email 7 days a week. Our team is always online and usually responds to emails in less than one day.
Email
Froala offers customer support via email 7 days a week. Our team is always online and usually responds to emails in less than one day.
Software Updates
We're constantly improving our WYSIWYG editor by incorporating new features, enhancements and fixes to any discovered and reported glitches.
Professional Perfect for building free apps, websites, CMS, email applications, etc. |
Enterprise Everything in Professional for unlimited projects and unlimited domains. |
|
Key Features Include: Unlimited Active Users 1 Product Activation Key 3 Domains Standard Support Mobile Apps Internal Apps Watermark Free |
Key Features Include: Everything in Professional Unlimited Products Unlimited Domains Redistribution/OEM SaaS / Subscription Filestack 3 Months Free Enterprise-grade support Wildcard activation key Unminified Source Code |
Active Support
We are actively testing the editor in all major web browsers. Any issue in the browsers listed below should be reported as a bug on our Github repository.
- Internet Explorer 11+
- Microsoft Edge (Current - 1) and Current versions
- Safari (Current - 1) and Current versions
- Firefox (Current - 1) and Current versions
- Chrome (Current - 1) and Current versions
- Opera (Current - 1) and Current versions
- iOS 10+
- Android 6+
(Current - 1) and Current means that we support the current stable version of the browser and the version that precedes it.
Unsupported Browsers
We do not offer support for pre-release versions of browsers, such as beta or dev release. If you find a bug in a pre-release of a browser, you should probably report it to the browser vendor.
Froala WYSIWYG editor may run without any major issues in older browser versions, we are not testing the rich text editor in them and we usually do not fix bugs that may appear in them.