GUI Design Studio 簡介
GUI Design Studio 是一款無需編碼、拖放式使用者界面設計(User Interface)軟體,亦適用Web、Desktop、手機與嵌入式軟體應用程式的原型設計工具。
‧設計螢幕或網頁
‧加入用戶互動行為
‧測試正在運行的原型
GUI Design Studio適用的用戶
軟體設計師、用戶體驗專家、商業分析師、開發人員、專案經理與顧問。
‧文檔產品理念
‧創建項目建議書
‧建立設計實體模型
主要功能:
‧迅速創建使用者界面設計原型、展示原型
‧全功能螢幕編輯器
‧超過120種內建設計元素
‧標示註解功能
‧創建可重複使用、模塊化設計組件
‧圖形描述應用程式的工作流程來運行原型
‧自動生成規範文件
‧使用免費Viewer創建單一檔案的項目分佈
NEW: 新版增加模版、自定義元素、並提升工作流程檔案數值與條件內容面板間的互動。
| Step 1: Turn Ideas Into Visuals |
|
So you've got a rough understanding of your application's requirements. Ideas are forming in your head. Now it's time to get them down in the form of screen or web page visuals. |
| Step 2: Add User Interactions |
|
The closer you are to a working application, the more insight you'll get into how well it meets requirements. |
| Step 3: Test Your Prototype |
|
With one click you can instantly test the design you're currently working on or run the whole project prototype from your designated starting point. |
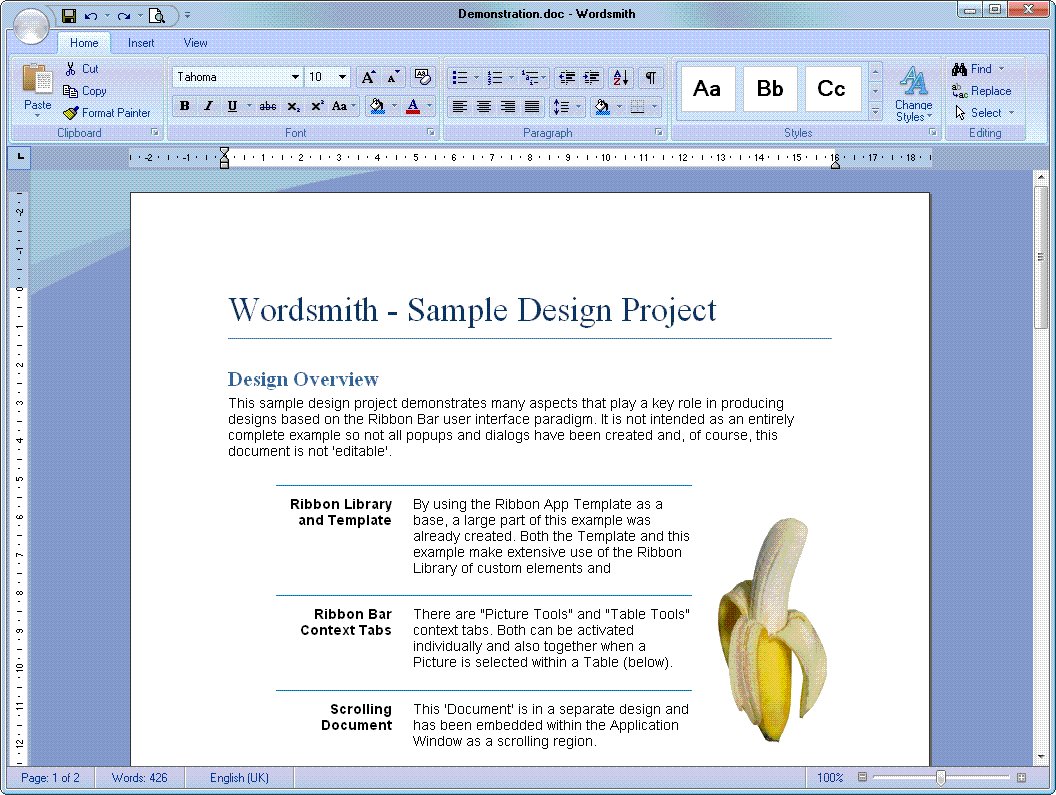
快速、簡單的創建使用者介面設計
無論你是想要在你的介面上顯示應用視窗,Web頁面,子面板亦或是自訂控制項,此全面的介面設計均能讓你快速、輕鬆得完成創建。

- 設計項目的拖曳與擺放
- 邊緣處理以及專業化的抓取,以實現點擊即結合好設計項目
- 使用滑鼠即可實現順利的翻動與縮放(還支持滾動與縱橫滾輪)
- 無限的進行撤銷/還原操作
- 裁剪、複製、黏貼指令
- 自動進行元素的父處理
- 校正以及間隔處理工具
多達120餘種可用的內置設計項目
使用標準的Windows控制項,Web元素以及其他的泛型元素創建表單。此外,還提供很多不同情況下的變型以加快構建速度。還能組合不同設計項目以創建自訂控制項以及變型。

- 框表單以及對話方塊
- 工具條,功能表列以及彈出功能表
- 文字方塊,編輯方塊以及下拉式列示方塊
- 按鈕,單選框以及核取方塊
- 捲軸,滑動條
- 列表,樹以及表
- 標籤,標籤欄以及面板
- 進度條與尺規
- 功能條,標籤面板,功能表,按鈕以及其他元素
- Web頁面,面板,按鈕以及文本清單
- 其他
自訂元素

- 將設計文檔轉換為自訂元素,以便重複使用
- 指定包含自訂元素設計的資料夾
- 拖放自訂元素到設計文檔並根據需要進行編輯
- 獲取和創建你自己的自訂元素專案庫,並將其連接到你的工作專案
- 打包自訂元素庫,以便他人分享
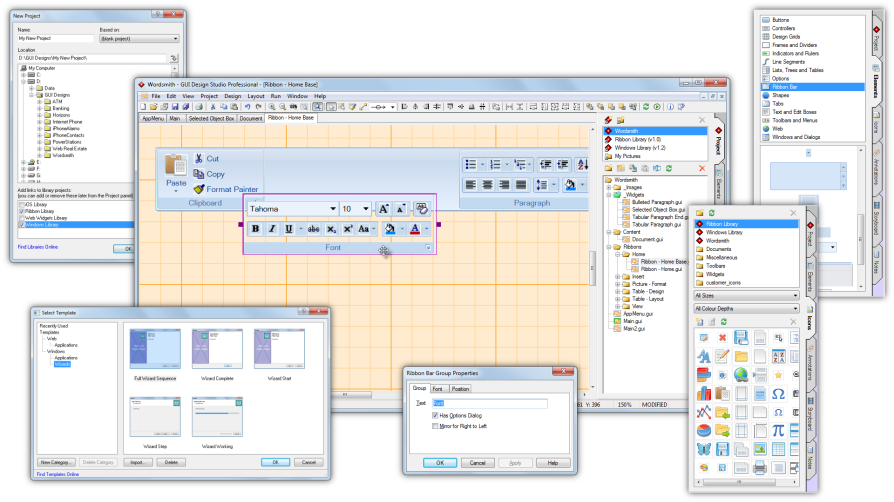
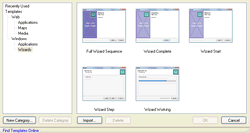
專案設計範本 Project and Design Templates

- 創建一個基於範本的新專案
- 將含有所需檔的設計模式範本插入到已有的專案中
- 插入範本後可以創建一個獨特的檔,因此可在同一個資料夾內重複使用該範本
- 流覽器所顯示的縮略圖可説明你根據分類選擇範本,或者選擇你最近使用過的範本。
- 根據整個專案,專案檔案或者單個設計文檔創建範本
- 導入範本,並與他人分享自己的範本
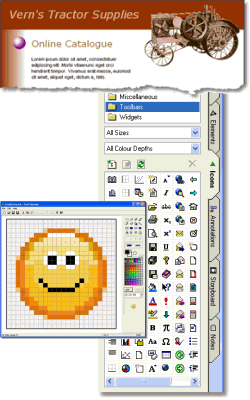
包含各種格式的圖示以及圖像
可以向您的設計原型中加入前景以及背景圖片,並可如同調整其他控制項一般簡便的調整其佈局。

- 從工程檔樹中拖曳與放置圖像
- 支援主流的圖像格式,如BMP, GIF, JPEG 與 PNG
- 支持透明化GIF以及PNG檔
- 裁剪,拉伸以及平鋪圖像
- 能快速應用分類檢索的圖示調色板
- 能在不同工程項目間共用普通圖示
- 不同工程能有自有圖示
- 使用在隨後的設計中可能要用到的標準化ICO檔
- 對圖示尺寸進行不同比例的縮放,以避免其在原型設計中出現冗餘版本
- 多達150餘種基本圖示以便您開始設計
- 能通過使用集成的Icon Express icon editor設計自有圖示
- 如果有需要,能夠與其他的圖示設計器結合使用
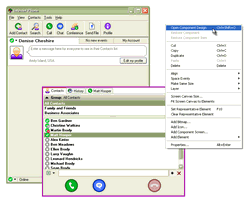
用覆蓋說明或者邊注釋為設計原型進行注釋
當您需要為您的設計添加更多的注釋時,你可以選擇直接在當前介面添加注釋或者將注釋放入頁面的邊框裡。

- 添加懸浮的文字方塊,用大括弧直接在設計圖上標明
- 添加格式化的注釋以描述整個設計
- 為單個元素添加格式化的注釋
- 在設計與運行該設計原型時以快顯視窗顯示設計項目的注釋
- 按鍵操作顯示或隱藏注釋
創建可複用的標準化設計元件以及材料

- 創建背景與前景材料
- 在多個原型設計間共用元件部件,如面板或自訂控制項
- 元件能在其他元件的任意層級嵌用
- 原始元件被更改後,能立即反應在該控制項的使用之處
- 能在特定的設計實例中重寫元件元素的屬性
- 通過將常用設計項目放置於庫中,以實現在多工程間複用
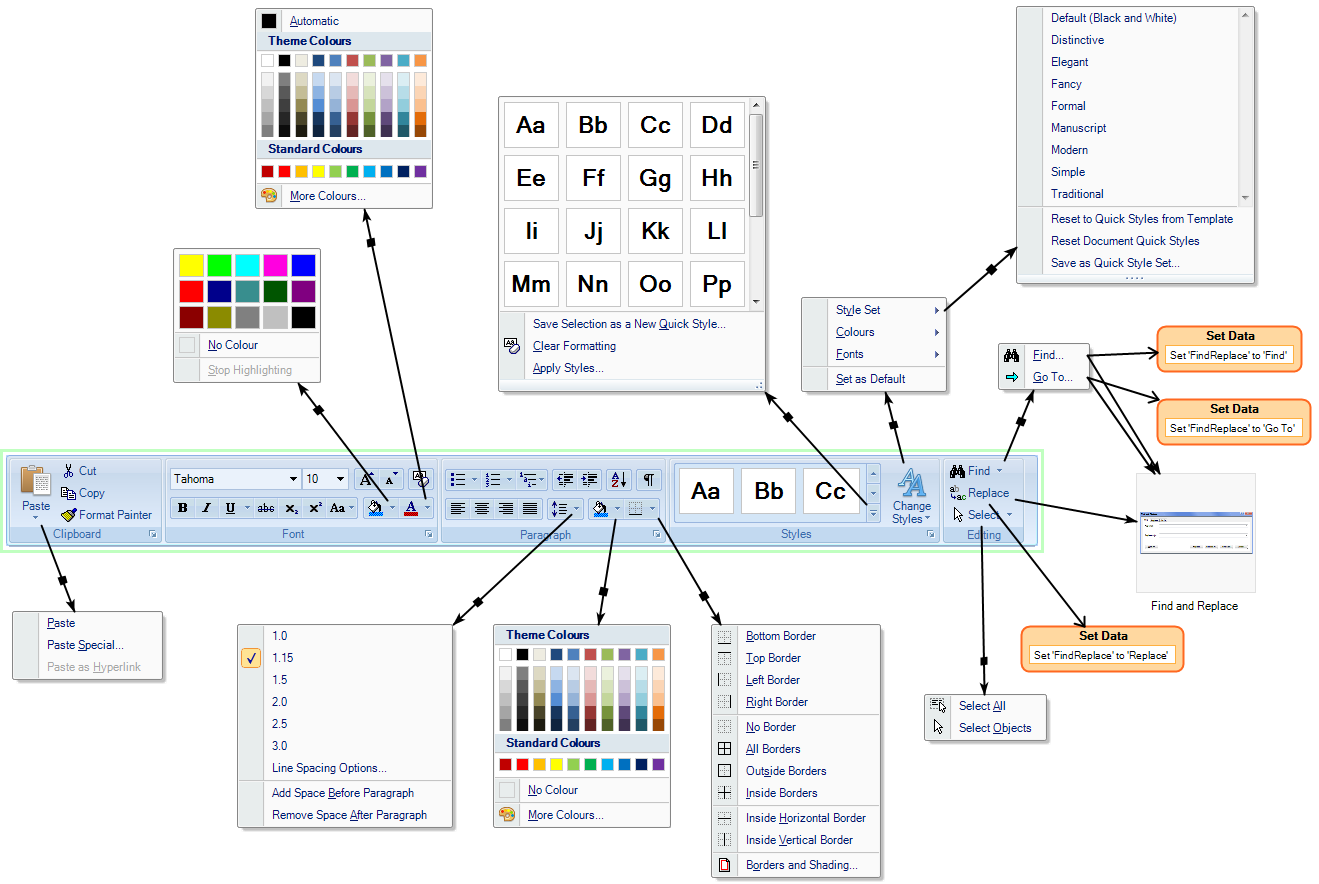
串聯您的設計以創建一個動態原型
創建單一的介面設計往往是有用的,但是GUI Design Studio也允許用戶將之通過不同的方式聯接,使之呈現為一個生動的互動式原型。

- 生動的描述應用程式流
- 即刻運行並將之視為一個互動式的原型進行測試
- 創建導航工具列以顯示或者隱藏表單,面板或者模型對話方塊等
- 使用錨體將之精確的放置在您需要的位置
- 支持標籤頁
- 點陣圖圖像中的熱鍵區引導
- 生成右擊的上下文菜單
- 基於選定條件的場景允許用戶更改導航工具列
- 使用訊息方塊描述進度或者複雜行為
- 改變介面有效解析度以確認該設計是否適用於不同的螢幕尺寸
- 無需涉及腳本與編碼
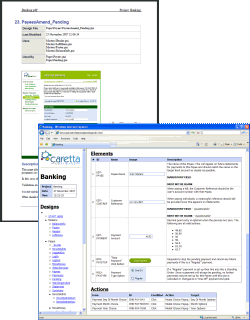
生成規格說明文檔
演示運行可流覽的設計原型是獲取對應用程式的體驗以及回饋的最佳途徑,但是,有時我們也需要生成相對更傳統一點的靜態說明文檔,以與同事或用戶分享。

- 自動生成完整的規格說明文檔
- 包括所有的設計細節,設計中的介面,以及所有的注釋與說明
- 創建完整的文檔或者僅包括最新的修改,以節省空間與閱讀時間
- 可選的格式包括:
- HTML
- RTF (for direct editing)
- 滿足使用者所需規格的完整HTML範本樣式
- HTML也提供可引用的設計元件(或材料)用法的超連結
匯出設計以用於外部審查
除了創建規格說明文檔,設計也可被匯出為數種不同的形式,以進行審查檢閱。

- 創建包含所有參考檔的單一分佈檔,而無需考慮各參考檔的存放位置
- 包含整個工程項目,單一的資料夾區域或者僅僅一個設計專案
- 分佈檔體積非常小,可通過使用free Viewer application發送至任何人
- 選擇性的允許觀看者介入正在運行的設計原型,以使原型更像一個真正的應用程式
- 分佈檔可在流覽器中以不同的視圖方式流覽
- 可將各設計部件匯出為數種不同格式的圖像
- 可將整個設計複製為圖像,以粘貼入其他的諸如Wordprocessor的應用程式中
以不同的視圖風格查看您的設計
以最合適的視圖風格將之呈現給您的觀眾。有時,你可能需要高保真度以及認同,而有時,你可能需要相對低保真以獲得回饋。GUI Design Studio允許您無需修改自己的設計即可改變您的演示效果。

- 從設置中選擇您的檢視類型
- 以您喜好的方式打開設計,如果需要,可以以另一種不同的視圖方式演示您的設計原型
- Widows風格下有多達20餘種基本顏色搭配可選(大綱時4種可選),此外還能創建自訂搭配
設計工程中進行團隊協作
GUI Design Studio允許設計組成員共用設計檔,並同時在同一工程項目上進行工作。

- 支持對工程項目進行SVN控制
- 資料存儲伺服器可在局域網或網際網路中
- 根據可用的索引,通過刪除,重命名或檔移動對工程項目進行再組織,然後將更改傳送至團隊的其他成員
- 可自由的修改設計檔-無需鎖定該檔,併合並其他團隊成員所做的更改(大多數情況下是自動進行)
Compare GUI Design Studio Editions
|
|
V5 |
V5 |
|
Elements |
Full Set |
Full Set |
|
Icons |
Full Set |
Full Set |
|
Icon Editor Integration |
v |
v |
|
Annotation Elements |
v |
v |
|
Notes Per Element |
v |
v |
|
Multiple Visual Styles |
v |
v |
|
Components |
v |
v |
|
Library Projects and Asset Folders |
v |
v |
|
Storyboard Navigation Links |
v |
v |
|
Run Prototype |
v |
v |
|
Export Designs as Images |
v |
v |
|
Export Running Prototype as an Image |
v |
v |
|
Custom Element Folders |
v |
v |
|
Project and Design Templates |
- |
v |
|
Interactivity on Elements |
- |
v |
|
Data Transfer Between Elements |
- |
v |
|
Navigation Based on Data Values |
- |
v |
|
Enable/Show Based on Data Values |
- |
v |
|
Conditional Content Panels |
- |
v |
|
Relational Data Tables |
- |
v |
|
Export to Distribution File |
- |
v |
|
Generate Documentation |
- |
v |
|
Collaboration using Subversion (SVN) |
- |
v |
系統需求
- Microsoft Windows 10 / 8 / 7 / Vista / XP / NT / 2000
- At least 40 MB hard disk space
- At least 1 GB memory. 4 GB recommended