HTMLG 的 HTML 編輯器打開瀏覽器便能使用,操作就像一般網頁編輯器,使用者可在左方編輯器建立圖文內容,插入表格超連結圖片等功能,右方畫面便能即時轉換成 HTML 原始碼,可快速取得內容所對應的原始碼,可立即應用在網頁製作。
影片介紹
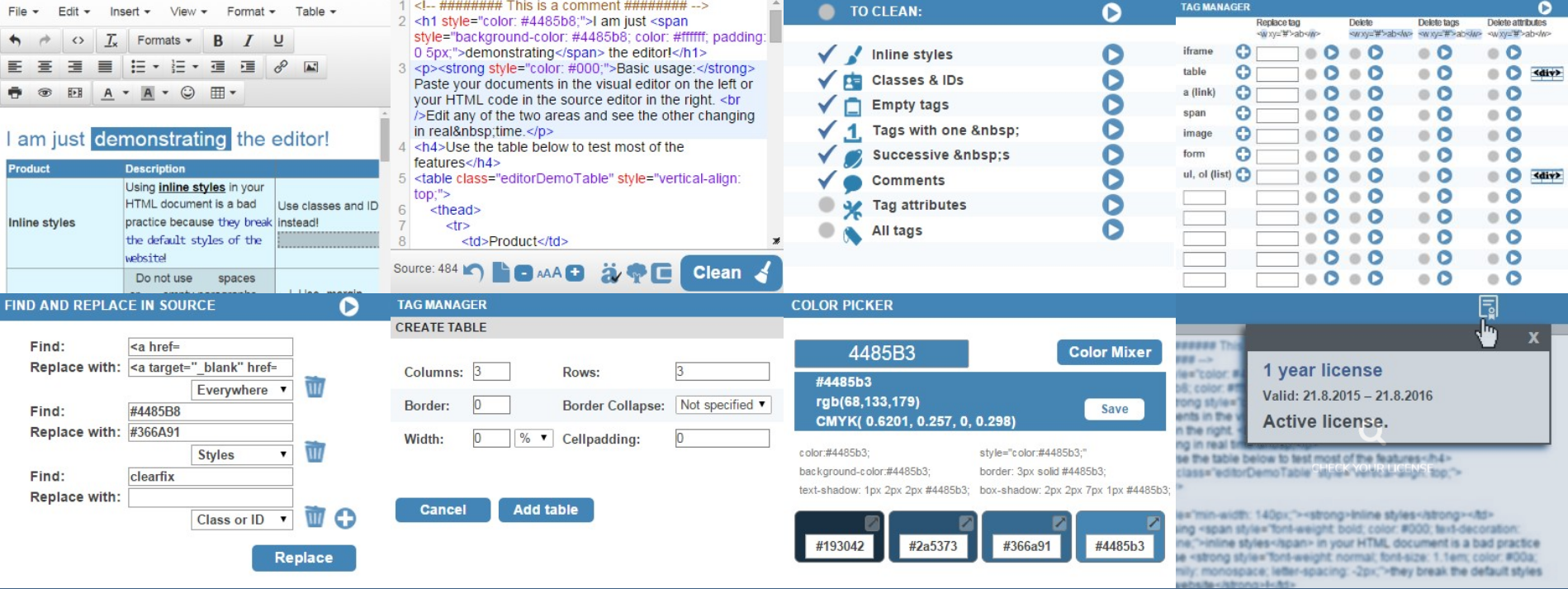
Auxiliary Editor
This is a secondary HTML editor with syntax highlighting where you can extract code and do other operations which don't affect the main editors. The auxiliary editor can be opened and closed by clicking the box icon in the header.
Tag Manager
Perform bulk operations on predefined or user-specified HTML tags. Execute these by clicking the button or activate them checking the boxes and running all checked options together with the play button on the top right corner of the tag manager window.
HTML Cleaning Options
Check the options you want to perform when you press the main Clean button or execute them one by one with the triangle icons.
Find And Replace
Set up one or more replace rules, decide where you want to apply them and execute them one by one or all together.
Color Picker
Click the input field to bring up the palette and pick a color. Press the play button to find more information about the selected color, save and use it.
Table and List to DIV Converter
Convert tables and list tags to structured div elements. Make sure you use the CSS codes attached.
Responsiveness is the main reason you should consider using structured div tags instead of tables. The classic table HTML tags are not so customizable and we can't adjust the grid layout on narrow screen sizes.
Make sure you use the CSS below to style the divs and adjust the codes according to your needs.
HTML Tag Filter
Extract or delete tags based on their name or whether or not they contain some attributes or content. Compose a sentence using the input fields and dropdowns and execute the command with the triangle icon.
Tag Attribute Filter
Extract or delete the selected attributes from the desired tags. You need to compose a sentence using the dropdown and the input fields and click the execute button.
Lorem Ipsum Generator
In digital media and graphic design lorem ipsum is a gibberish placeholder text commonly used to demonstrate the graphic elements of a document or visual presentation before the final content is ready.
Click and Copy
Specify up to 4 code snippets or any text for easy copy-paste into the HTML editor. These fields can be used as buffers to save some text temporarily.
Load External CSS File
By default the visual editor is using the Bootstrap CSS completed with DIV table and list support. You can set any stylesheet by entering the absolute URL of a CSS file to preview how your code renders in the visual editor.

HTML Cleaner
Learn why you should always clean your HTML source code before publishing. Especially when copying from Microsoft Word, Google docs or other text editing software which was not optimized for composing online content.
影片介紹

