最新版 ProtoPie for Mac / Windows v8.2 更新於 2024/7/11

ProtoPie 行動裝置互動原型設計工具
行動裝置移動端應用的設計與網頁端的設計不同,有限的介面和豐富的交互,都讓行動裝置移動端交互設計變得更為複雜。作為設計師,將動態設計想法準確闡述給團隊並獲得認同,並不是一件容易的事情。無程式碼交互原型工具 ProtoPie 是目前全球唯一一款可以無需編寫程式碼可製作傳感交互原型的工具,已在37個國家被廣泛使用。不僅簡單的頁面間跳轉,高保真原型也可快速完成。不論是初次接觸交互的新手,或者是交互高手中的高手,ProtoPie 是你必須瞭解的新興工具。
ProtoPie 特別適合互動設計師、UX 設計師、APP 應用程式開發設計師、產品經理,是一款熱門移動端原型設計工具,用它可以快速製作互動式原型並在手機上測試。 ProtoPie 的操作原理也十分簡單:交互=觸發動作+反應動作+物件。 你只需要將下面表中的觸發動作和反應動作自由組合,就可以像拼拼圖一樣輕鬆製作高保真互動原型。
影片介紹
基本概念
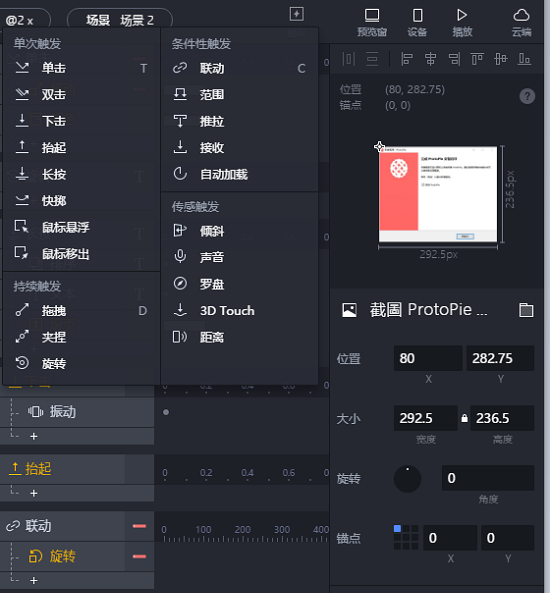
ProtoPie 的概念模型是基於淺顯易懂的交互原理所創建,以此可以替換複雜的程式設計語言。 自然界物體間的交互是由動作的物件,引起交互發生的觸發動作,受觸發動作影響而產生的反應動作,這三者組成。
ProtoPie 就是利用將物件、觸發動作、反應動作組合成交互的原理,製作出一個個完整的交互原型。如上圖所展示的,圖層就是交互物件,點擊圖層的動作就是觸發動作,點擊後圖層發生的變化就是反應動作。
如同在自然界中有限的元素可以組合出世界萬物一樣,複雜的交互效果也是由有限的觸發動作和反應動作拼接出來的。上表左側是觸發模組,右側是反應模組。
特色
ProtoPie 是新一代移動端交互原型設計工具
- 無程式碼
- 操作原理簡單
- 即時手機測試
- 多觸點手勢
- 傳感交互
優點
使用 ProtoPie 的理由
1. 低學習成本
ProtoPie 的操作原理直觀易懂,並具有和其他圖像編輯軟體相似的使用者介面,只要是有過一點使用圖像編輯軟體經驗的朋友,都可以快速掌握 ProtoPie。
2. 無程式碼
ProtoPie 無需用戶編寫任何程式碼就可以輕鬆製作精益原型。擺脫複雜的代碼和函數運算,輕輕鬆松拼接交互模組,就可以製作出豐富多樣的交互效果。
3. 多點觸摸手勢&感測器
ProtoPie 支持多點觸摸手勢。因此無論是雙指還是三指,都可以成為你交互原型的一部分。除此以外,智慧手機內置的感測器也可以作為觸發動作被使用。交互不再限於螢幕上的點擊動作,聲音觸發、傾斜觸發、甚至智慧設備間的通信等都可以被添加到交互原型中,使原型擴展到更多的服務設計領域。
4. 支援手機演示
ProtoPie 支援在真實的手機上演示原型,並且可以向多部手機同時發送。無論是多人會議還是用戶調查,ProtoPie 可以使你在多種場景下展現自己的設計。
專注於交互的一款工具
ProtoPie 是一款專為交互設計而打造的專業原型工具。使用 ProtoPie 前,你需要在 Sketch 或者 Photoshop等影像處理軟體上製作好原型素材。然後將這些素材導入 ProtoPie Studio,添加交互動作製作動態原型, 然後與手機上安裝的ProtoPie Player連接,就可以在設備上確認交互動作了。
ProtoPie 由 ProtoPie Studio 和 ProtoPie Player 兩部分組成。ProtoPie Studio 是安裝在Windows和Mac OS X電腦上使用的離線編輯軟體。製作好的原型發送到下載有ProtoPie Player的安卓Android或蘋果手機iPhone後,可以在手機上測試交互效果。
ProtoPie 適用於 IOS 和 Android,搭配 ProtoPie Player-iPhone版 / Android版
| Basic | Pro | Enterprise |
|
For freelancers & individuals |
For professionals, teams & agencies |
For large organizations |
|
No watermark Add-on: |
All Basic features, plus: Unlimited prototypes Add-on: |
All Pro features, plus: Private server & service admin rights |
| Basic | Pro | Enterprise | |
| Essentials | |||
| Prototypes | 20 | Unlimited | Unlimited |
| Studio Scene Limit | 10 | Unlimited | Unlimited |
| Default Cloud storageComing soon | 500 MB | 5 GB/team | 100 GB/team |
| Seat limit | 1 | Unlimited | Unlimited |
| Studio device limit | 1 | 2 | 2 |
| Preview recording | V | V | V |
| Pie saving (Cloud) | V | V | V |
| Pie saving (Local) | - | V | V |
| No watermark | V | V | V |
| Revision history (Cloud) | - | V | V |
| Google fontsComing soon | V | V | V |
| API PluginNew | Connect Core | Connect Core | Unlimited |
| Arduino integration | Connect Core | Connect Core | Unlimited |
| Native hardware integrations | Connect Core | Connect Core | Unlimited |
| Custom (hardware) integrations | - | - | V |
| User testingClosed beta | - | - | V |
| Self-hosted media | - | - | V |
| Collaboration | |||
| Multiple teams | - | Single team | V |
| Team management | - | - | V |
| Custom fonts | - | - | V |
| Shareable links | V | V | V |
| Various sharing options | - | V | V |
| Password protection | - | V | V |
| Expiring links | - | - | V |
| Handoff | 1 per prototype | Unlimited | Unlimited |
| Commenting | Myself only | Team members | Team members |
| Personal libraries | - | V | V |
| Team libraries | - | V | V |
| Access control | - | V | V |
| Security | |||
| Server | Public | Public | Private |
| License management | - | V | V |
| Single sign-on (SSO) | - | - | V |
| Log analysis | - | - | 詳情 請洽詢友環業務 |
| Support | |||
| Community support | V | V | V |
| FAQ | V | V | V |
| Email support | - | - | V |
| Exclusive training | - | - | V |
| Dedicated AM | - | - | V |
| Dedicated CS manager | - | - | V |
| Tech support & Onboarding | - | - | 詳情 請洽詢友環業務 |
| Add-ons | |||
| Connect Core | Add-on | Add-on | - |
| Connect Enterprise | - | - | V |
| Connect Embedded | - | - | 詳情 請洽詢友環業務 |
| Add Cloud storageComing soon | - | - | 詳情 請洽詢友環業務 |

ProtoPie 支援一鍵快速導入 Sketch 檔。圖層座標等屬性維持在Sketch中的設定,無需重新排版。
打開要導入的 Sketch 文件,然後在 ProtoPie Studio 的檔功能表中選擇 Sketch導入。在彈出的Sketch導入窗可以找到已打開的 Sketch 檔案名稱。
ProtoPie 提供了多種 Sketch 導入方式。根據所選方式,可以將 Sketch 所有圖層全部導入;也可以單獨導入被設定為可匯出狀態的特定圖層。Sketch 再導入時,圖層的大小和位置將會維持 ProtoPie 的設置,而其他屬性將按照 Sketch 裡面的設定而被更改。