改善您的UI設計流程,化複雜為簡單
日本知名UI設計公司 GoodPatch 自家開發新原型設計工具 Prott ,快速設計出自己的 Prototype 原型
工作上總需要跟設計師和工程師溝通?跟客戶提案前總是手忙腳亂?有沒有簡單易用的工具可以幫我做出一個 Prototype,並且更有效地幫助我跟客戶、團隊溝通?使用原型設計工具 Prott,快速掌握產品設計 UI 設計原型開發。透過Prott,您的創意想法可以立刻化為可互動的UI原型,並確認使用者的操作感。 此外,您所製作的設計原型也會成為團隊溝通的工具,讓UI設計可以更有效率。
Goodpatch以設計為核心的事業內容漸漸受到許多投資家的青睞,期待拓展更國際化的業務,透過來自DG Incubation, Sales force, SBI以及SMBC等巨頭投資家的資金援助,除了設計委託的業務之外,開始開發自家的設計流程工具,其中最具有代表性的產品就是在2014年推出第一個自有產品「Prott」。
Goodpatch 公司開發的產品吻合自家的設計流程,提升內部工作效率為目的開發,在設計流程中最看重的是原型設計 Prototyping 的階段。Prott 的特色是簡單上手,能將創意想法Idea迅速化為形體,且在產品概念當中置入了「團隊合作」的要素。
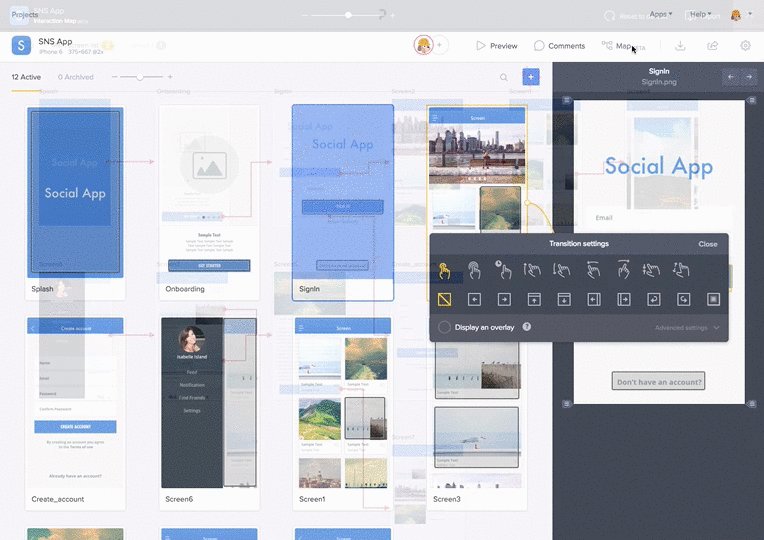
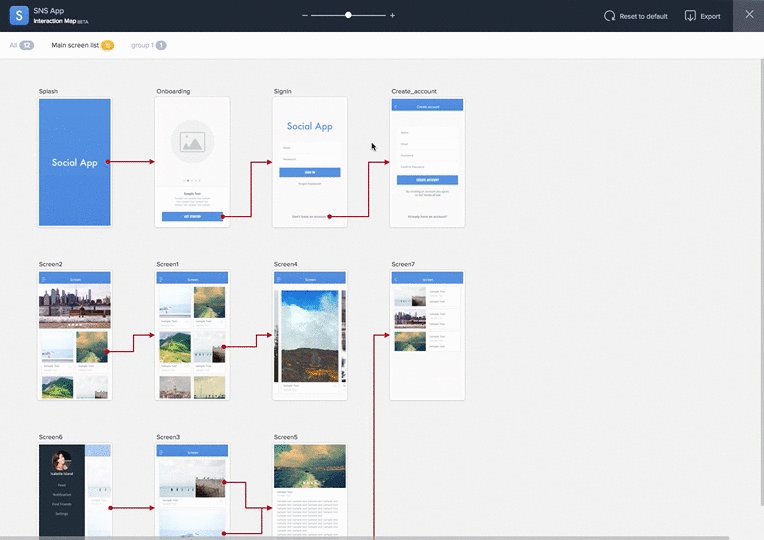
Prott 推出新功能:自動輸出畫面流程圖功能
能夠讓 Prototyping 原型設計的過程更有效率而快速的「畫面流程圖功能」、可以離線版作業的「Prott for Mac」以及給預覽 Prototype 的各位使用的 Viewer App。
只要使用 Prott 的畫面流程圖,所有設定在 Prototype 上面的連結以及畫面圖像都直接反映在畫面流程圖上面。此外,針對 Prototype 做修改的時候,畫面流程圖也會自動更新,不再需要手動分開做修改。完成的畫面流程可以分為 PDF 以及 PNG 檔案形式來做下載。

將創意想法以素描畫出,然後拍照即可開始製作。
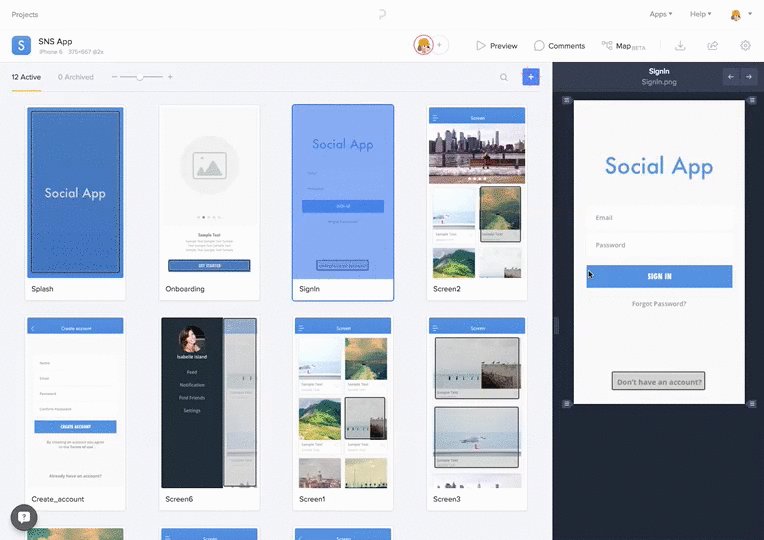
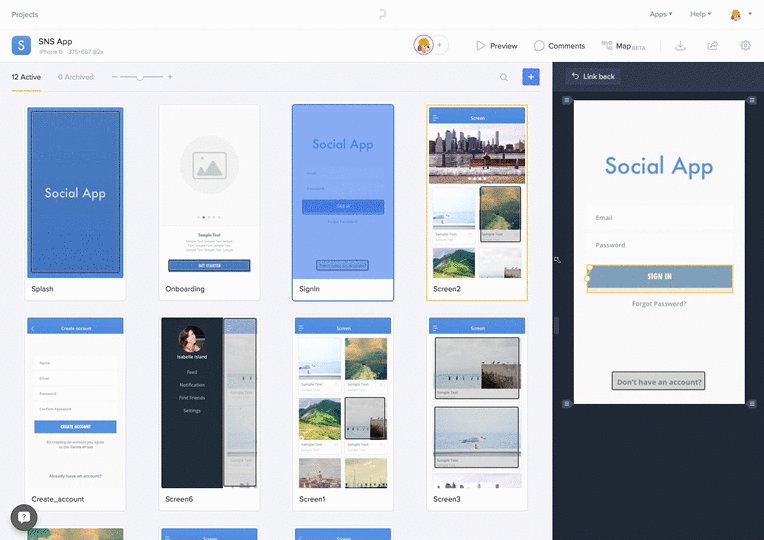
將您的創意想法直接畫在筆記本上吧!只要用iOS或Android版的App就可以立刻將您畫的每一張圖都讀進App裡面。將各個畫面連結在一起的流程超乎想像的簡單。只要拉選範圍,直接點取想連結的畫面就完成了。
隨時可以確認連接的源頭以及被連接的畫面兩邊,有助確認整體的產品的架構以及持續製作新的連結。此外包括手部動作,轉場效果都可以直接指定,直接製作出高逼真度的App設計原型。
要更新畫面圖像時 直接拖曳進Prott畫面即可。
若要更新已經上傳過的畫面圖像,只要直接拖曳進Prott畫面即可上傳。此外,只要使用畫線稿功能,即使沒有用任何製圖軟體也可以追加畫面圖像。
畫線稿功能有助將創意想法迅速轉換為具體的設計原型
將UI組件以拖曳的方式來畫出線稿。可以直接在Prott上畫線稿。無論是網頁版還是App版當中的iOS與Android,只要將UI組件直接拖曳到畫布並調整位置。
豐富多樣的UI組件。 所有您需要的東西都一應俱全。
無論是網頁,App網頁,還是iOS與Android的App,都可以自由追加自己想登錄的組件。
需要發送分享的只有短短的URL。 輕鬆分享您的創意想法。
不需要製作設計的說明書。只要寄出製作完成設計原型的URL。用簡單的步驟就可以具體跟團隊成員傳達您的創意想法。
輕鬆與其他外部工具連結
透過與 Slack、Hipchat、Dropbox、Sketch 等外部工具連結,能夠提升應用程式整體的開發過程效率。
|
Starter 入門版 |
Pro 專業版 |
Team 團體版 |
Enterprise 企業版 |
|
1 User
|
1 User
|
2 Users
|
15 Users
|