Zeplin 設計師與前端開發者必用的熱門協作軟體
支持 Sketch,Adobe XD CC,Figma 和 Photoshop
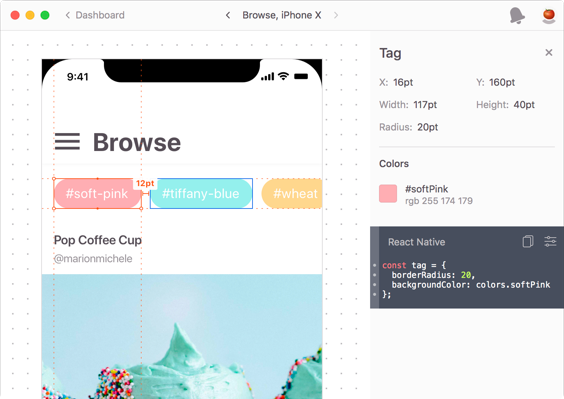
Zeplin 針對 UI 設計、網頁開發、原型設計稿標註規格好用工具
搭配 Sketch 軟體,開發 App 應用程式從未如此簡單
Zeplin 是設計師和前端開發人員之間的最佳協作溝通工具。在開發 iOS App 應用程式時,工程師和設計師的溝通經常令人感到頭痛。過去設計師往往要在 App 介面設計的畫面上,標示各種元件的位置、大小、顏色、尺寸等重要訊息,並且需要與工程師密切的溝通,工程師才有辦法了解App設計畫面排版的細節。
有了 Zeplin 協作軟體工具,App 介面設計師只要將 App 原型設計軟體 Sketch 或 Photoshop 製作的 App 介面設計畫面加入 Zeplin 的專案,便可以輕鬆與工程師直接在專案上看到 Zeplin 自動標示的 App 畫面細節。
數位時代下今天有很多工具可以幫助您產製數位產品。它們從設計工具到開發工具到網頁創建工具都有所不同。原型開發工具是幫助您更快更有效地開發產品的工具。原型展示你的想法,這樣做可以改變你的設計方式。迭代和分享能力實際上是其中原型脫穎而出的地方。
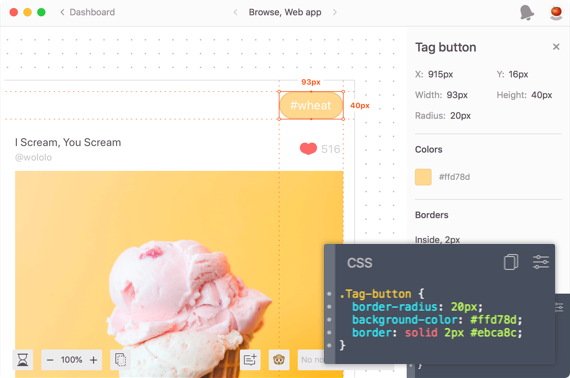
Zeplin 與插件外掛程式一起搭配使用時,使用Sketch變成是一種非常棒的體驗。它可以幫助開發人員輕鬆檢查介面的大小,字體,顏色和尺寸。另外,Zeplin允許從畫板直接下載每個元素到元素。它準備了接口的CSS樣式文件,從而為前端開發人員節省了大量的工作。
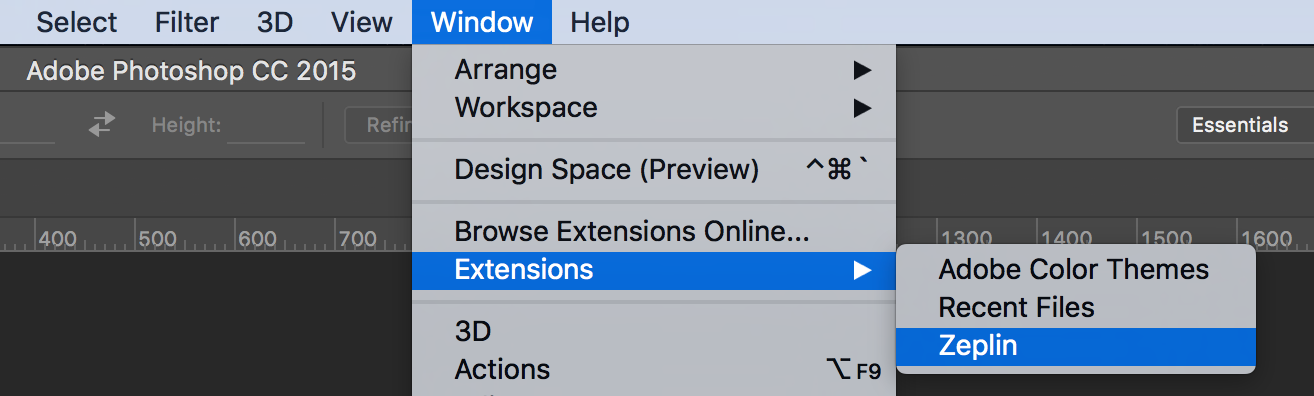
Zeplin 與 Photoshop 的搭配使用


影片介紹
Tailored resources, in one location
Zeplin automatically generates accurate specs, assets and code snippets from designs—tailored for the platform you’re developing for. No more getting lost in design files.
Always up-to-date
Designs are updated quite frequently, get notified of changes promptly. Add Zeplin to a Slack channel to supercharge your workflow.

Generate code snippets that makes sense
We’re not here to hand you the complete front-end code, we just want to help out with repetitive stuff—simply grab the snippets you need.
Code snippets in Zeplin are open source extensions built by the community. Pick the ones that fit your workflow, or build your own.

Pop it out!
Pop the designs out as a transparent window that you can move around. Compare it with the app or the website to align elements smoothly. It even snaps to the iOS simulator!
Connected to the design system
Components, colors, text styles you inspect in designs are all linked to the Styleguide in Zeplin—quickly access product or brand resources, generating assets and code snippets.
Export designs in one click
No need to change how you design, just export your file in one click using our Sketch, Adobe XD CC, Figma, Adobe Photoshop CC plugins.
Generate development resources automatically
Select the platform you’re designing for and let Zeplin -pun intended- take care of the rest, generating accurate tailored specs, assets and code snippets.
Keep everyone on the same page
Everyone in the team can access the latest design resources, get notified of changes without you having to ping them.
Curate your design system
Organize and showcase your product or brand colors, text styles and components—letting developers create resources and code snippets.
Keep everyone on the same page
Export and store designs in Zeplin projects, curating them in the cloud, under one roof. Quickly invite teammates, share links and get to building.
Everyone in the team can access up to date design resources, get notified of changes.
Communicate right on the designs
Add notes directly on designs to communicate ideas, feedback or to ask for technical details. To keep things organized, categorize notes by color and resolve them when you're done.
We have fun interacting in Zeplin so much, we made it really easy to add quick reactions and emojis—you can even bring your custom Slack emojis to Zeplin automatically with the integration.
Speed up your workflow with integrations
Add Zeplin to a Slack channel or a Trello board to speed up your workflow, always keeping the team up to date.
Build your team’s design repository
Collect and organize your team's projects and resources like components, colors, text styles. Store older versions and projects, referencing them quickly when necessary.
| Basic | Advanced | Enterprise | |
| Plan Essentials | |||
| Payment model | One flat rate per project | Per seat pricing | Per seat pricing |
| Projects | Choose from 1, 3, 6, 9, or 12 projects | 50 projects | Unlimited |
| Screens in project | Practically unlimited (1,000) | Always unlimited | Always unlimited |
| User access See roles & permissions table below |
User access:Unlimited Members per projectAll Members can edit projects | Assigned by role: Admin, Editor, Developer, Reviewer (free) Permissions are managed from the user dashboard |
Assigned by role: Admin, Editor, Developer, Reviewer (free) Permissions are managed from the user dashboard |
| All core features across all plans All plans include |
– Annotations, Flows, and Approvals – Screen Versioning with Version Compare, Screen Variants – All integrations: Jira*, Azure DevOps, VS Code extension, Storybook, Slack, Teams, Zeplin API, and Webhooks – Styleguides, Component Versioning with Version Compare, Component Variants |
||
| Tiered features | |||
| Flow Boards | — | V | V |
| Styleguides | 1 | Unlimited | Unlimited |
| Components | Unlimited | Unlimited | Unlimited |
| Version History | 1 year | Forever | Forever |
| Workspace & user management | |||
| Workspace type | Personal | Personal Team |
Personal Team |
| User Dashboard | — | V | V |
| Roles in plan | Owner Member |
Admin Editor Developer Reviewer |
Admin Editor Developer Reviewer |
| Role-based access permissions | None — all Members can edit projects | Assigned role determines user permissions | Assigned role determines user permissions |
| Publish access | All roles | Editors and up | Editors and up |
| Invite tagged groups of users | — | V | V |
| Project Organization | — | Project sections Project statuses Pinned projects |
Project sections Project statuses Pinned projects |
| Security | |||
| SAML-based Single Sign-on (SSO) | — | — | V |
| Multi Factor Authentication (MFA) | — | — | V |
| User provisioning controls (SAML) | — | — | V |
| Domain capture | — | — | V |
| Activity logs | — | — | V |
| Billing & Contract | |||
| Invoiced Billing (ACH) | — | — | V |
| Custom Terms (MSA) | — | — | V |
| Support | |||
| Chat & email support | V | V | V |
| Support documentation | V | V | V |
| Priority Support (24 hr SLA) | — | — | V |
| Success | |||
| Group training sessions | V | V | V |
| Access to Zeplin experts | — | — | V |
Desktop apps
Zeplin's desktop apps are available on the following operating systems:
Mac
- macOS 14.0 Sonoma
- macOS 13.0 Ventura
- macOS 12.0 Monterey
- macOS 11.0 Big Sur
- macOS 10.15 Catalina
Win
- Windows 7+
If you're on an unsupported macOS/Windows version or an operating system such as Linux, you can use Zeplin's Web app. It offers the same functionality as desktop apps, except for uploading designs.
Web app
Zeplin’s Web app works on Windows, macOS and Linux devices and supports most modern browsers to provide the best experience:
- Chrome 72+
- Firefox 60+
- Safari 12+
- Edge 16+
Plugins
- Photoshop CC 2015+
- Sketch 69+